CloudflareでDNS&SSL&CDN設定
- DNS&SSL&CDNが可能なCloudflareに登録
- CloudflareでDNS設定
- CloudflareでWordPress環境SSL設定
- CloudflareでWordPress環境CDN設定
次にSSLの設定を行います。HTTPSにする設定です。
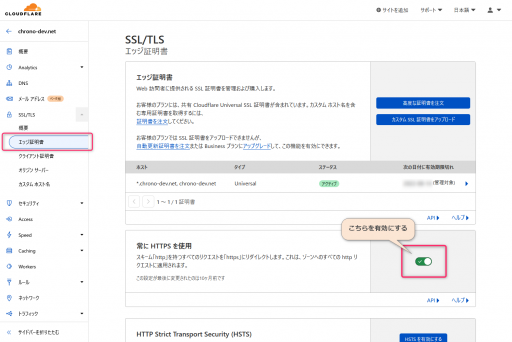
Cloudflareの設定
「SSL/TLS」概要内の「フル」を選択。

続いて「エッジ証明書」内の「常にHTTPSを使用」を有効にする。

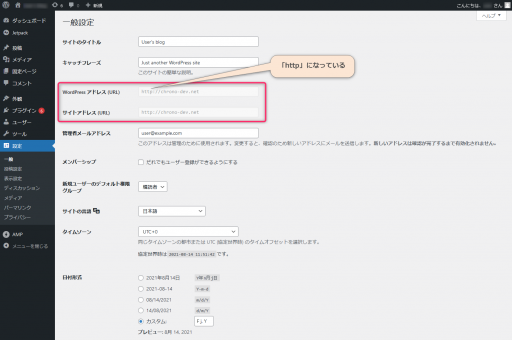
WordPressの設定
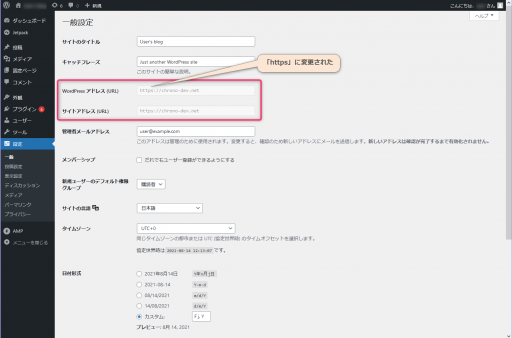
続いてWordPress側の設定。まず設定を確認。
「WordPressアドレス」と「サイトアドレス」が「http」になっているのを確認。
こちらを「https」に変更します。

「https」への変更はこの設定画面からは出来ないので、
VMインスタンスのSSH接続をして変更します。
SSH接続後、以下PHPファイルを開きます。
sudo vi /opt/bitnami/wordpress/wp-config.phpこちらのファイル内の「http」を「https」に変更。
define( 'WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/' );
define( 'WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/' );変更後↓
define( 'WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/' );
define( 'WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/' );再度設定画面で「https」になっていれば完了。

Cloudflareプラグイン導入
次にWordPressにCloudflareのプラグインをインストールします。
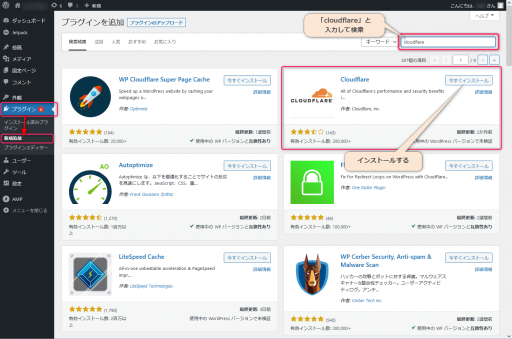
メニューの「プラグイン」の「新規追加」を選択。
キーワードに「cloudflare」と入力し検索し「今すぐインストール」。

CloudflareからGlobal API Keyを取得
WordPressのプラグインと紐づけを行うためにAPIキーを取得します。
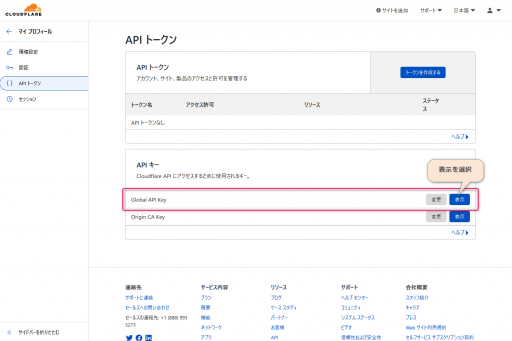
Cloudflareの「マイプロフィール」-「APIトークン」を表示。
「Global API Key」の「表示」を選択します。

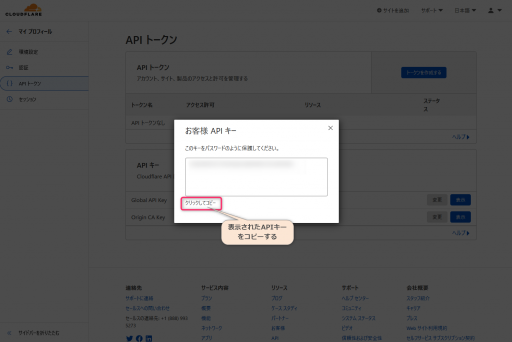
選択するとパスワード入力を求められるので入力後、APIキーが表示されますのでコピーします。

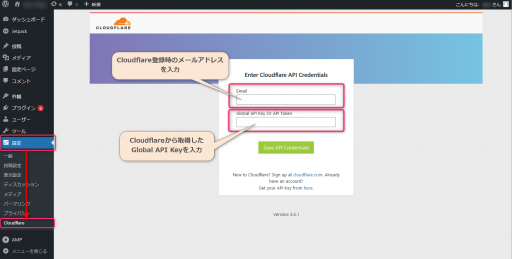
Cloudflareプラグインの設定
CloudflareからGlobal API Keyを取得したらプラグインの方に設定します。
WordPressメニューの「設定」-「Cloudflare」を選択。
メールアドレスと取得したGlobal API Keyを入力し、
「Save API Credentials」をクリックして設定完了。