CloudflareでDNS&SSL&CDN設定
- DNS&SSL&CDNが可能なCloudflareに登録
- CloudflareでDNS設定
- CloudflareでWordPress環境SSL設定
- CloudflareでWordPress環境CDN設定
設定の流れ
1.Cloud Storageへ直接アクセス用サブドメイン作成
2.Cloud Storageバケット作成
3.WordPressとCloudStorageの連携
4.WP-Statelessの設定
5.Cloudflareキャッシュルール設定
Cloud Storageへ直接アクセス用サブドメイン作成
バケット名にドメインを指定するため、ドメインの所有権の確認とCNAMEレコードでの別名定義設定
※バケットとは?
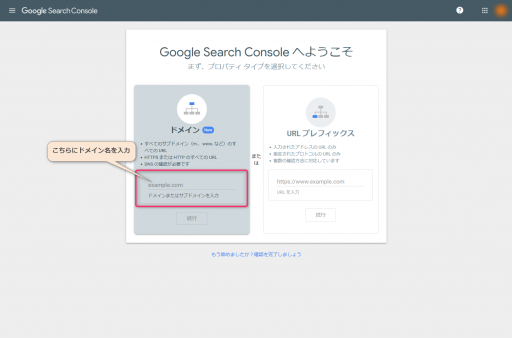
「Google Search Console」でプロパティタイプの追加をします。
「ドメイン」の方にドメイン名を入力して「続行」

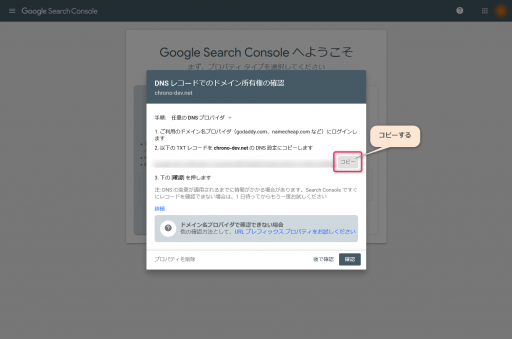
「TXTレコード」をコピー
こちらの画面はそのままにして、CloudflareのDNS設定へ

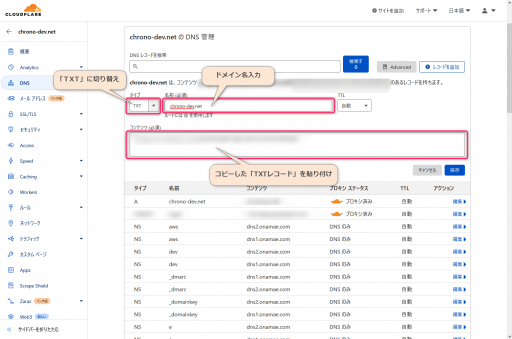
「TXTレコード」を追加

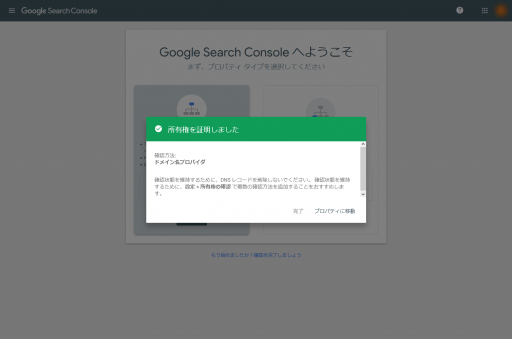
保存したら「Google Search Console」の画面に戻って「確認」を選択

完了したら、続いてサブドメイン設定
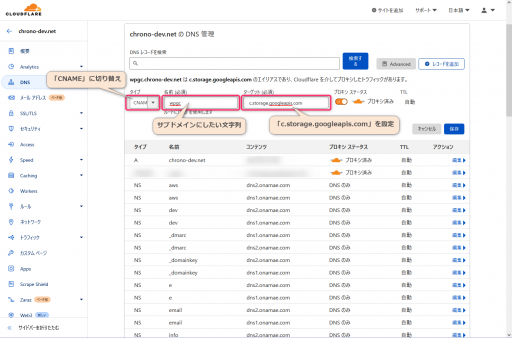
バケットへのアクセスを「https://wpgc.ドメイン名」としたい場合CNAMEレコード追加設定
「c.storage.googleapis.com」はこちらの「CNAME レコード」設定

「保存」したら設定完了
Cloud Storageバケット作成
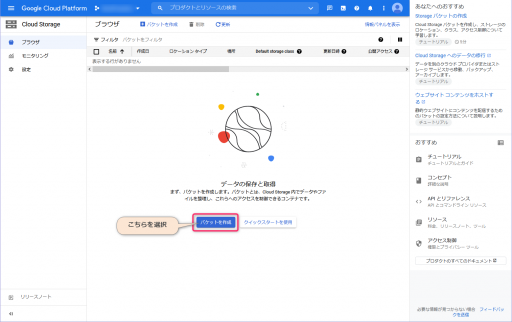
続いてバケットの作成
GCPメニューの「Cloud Storage」選択して、Cloud Storageの画面へ

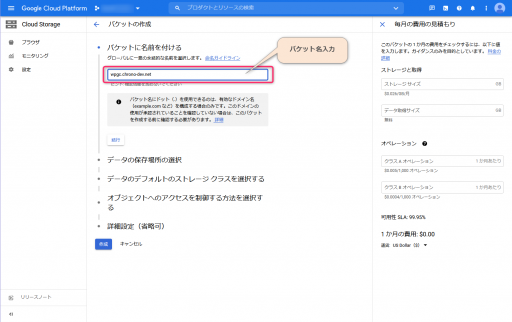
まず名前を設定
今回はバケットへのアクセスを「https://wpgc.ドメイン名」としたいので
「wpgc.chrono-dev.net」で設定
設定出来たら「続行」

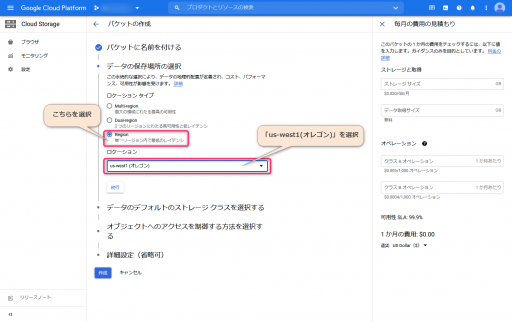
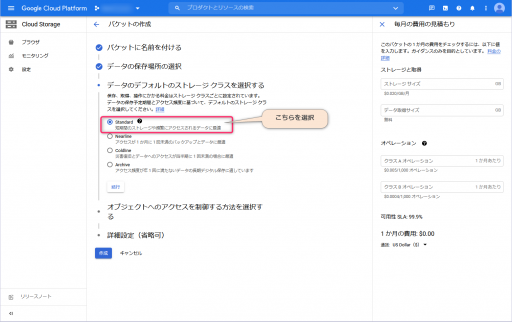
<ロケーションの設定>
・ロケーションタイプ:「Region」
・ロケーション:「us-west1(オレゴン)」

<ストレージクラス設定>
・Standard
設定したら「作成」

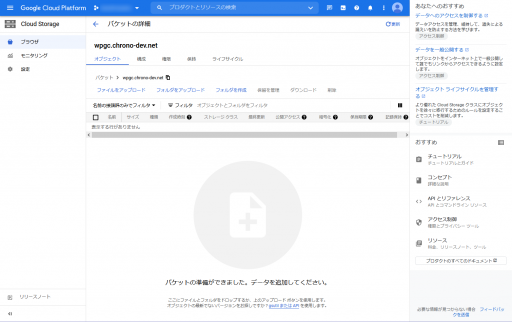
作成完了!

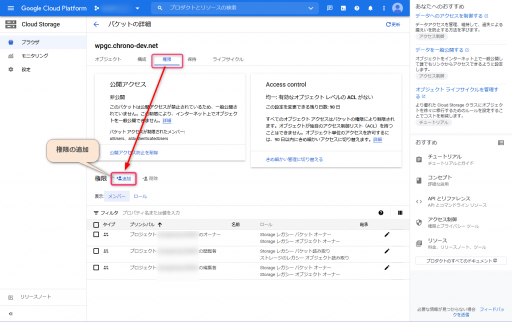
続いて、バケットの権限の追加を行います。

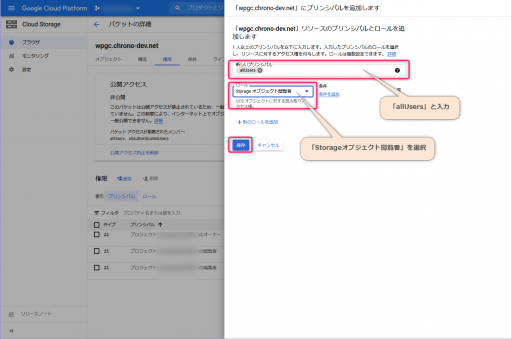
<プリシンパルとロールの追加>
・新しいプリシンパル:「allUsers」
・ロール:「Storageオブジェクト閲覧者」
設定したら「保存」

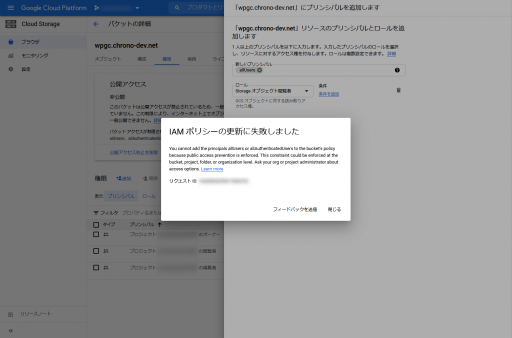
?、失敗?

原因はこれでした。
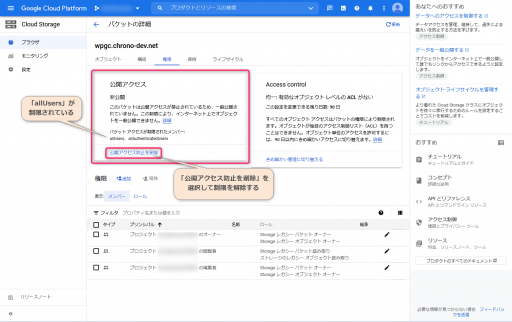
公開アクセスが禁止された状態になっていて「allUsers」が設定できない状態になっていました。
「公開アクセス防止を削除」して「allUsers」を設定できるようにし、公開を有効にします。

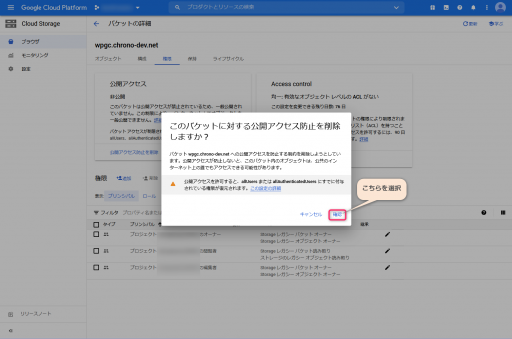
「確認」を選択して「公開アクセス防止」を削除します。

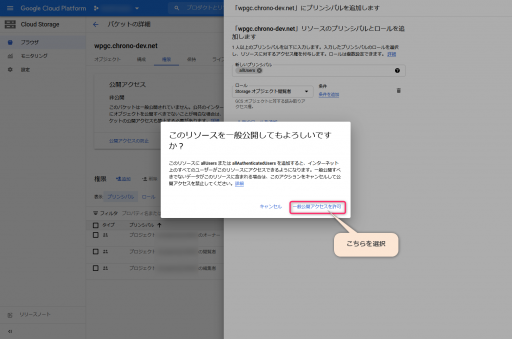
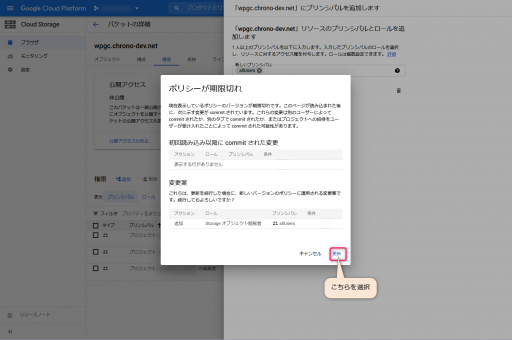
「公開アクセス防止」を削除したら、再度権限を追加して「一般公開アクセスを許可」を選択

ポリシーが期限切れと出たので「更新」

これでバケットの作成は完了!
WordPressとCloudStorageの連携
次にWordPressとCloudStorageが連携できるように設定
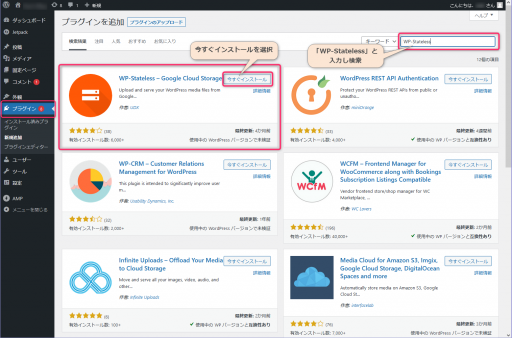
まずは「WP-Stateless – Google Cloud Storage」プラグインをインストールして「有効化」する

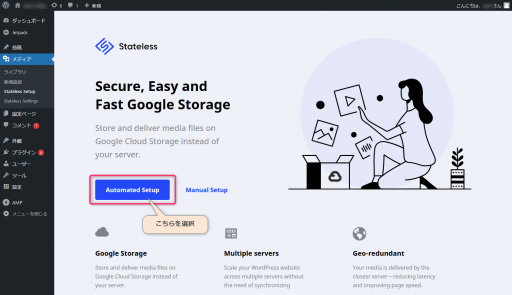
プラグインの設定開始

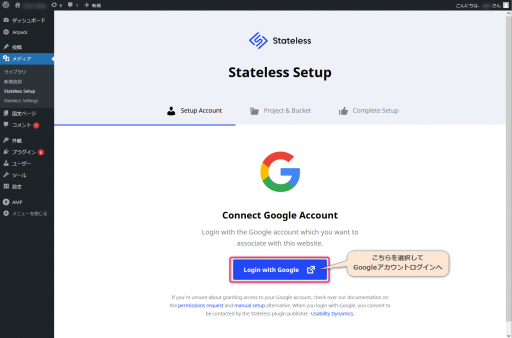
Googleアカウントのログイン

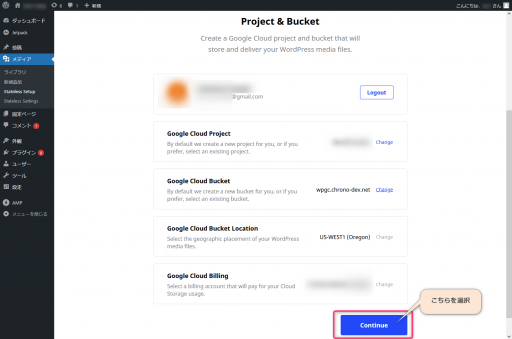
ログインすると連携するGCPのプロジェクト、バケットなどを設定できるので、
作成したものを選択

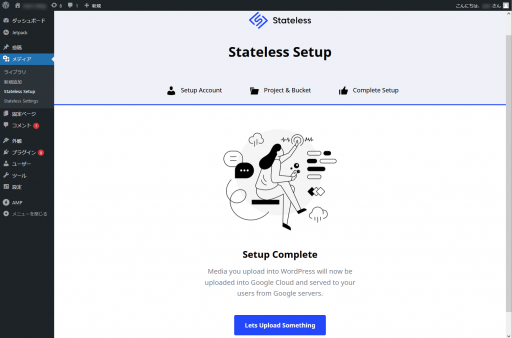
連携の設定完了

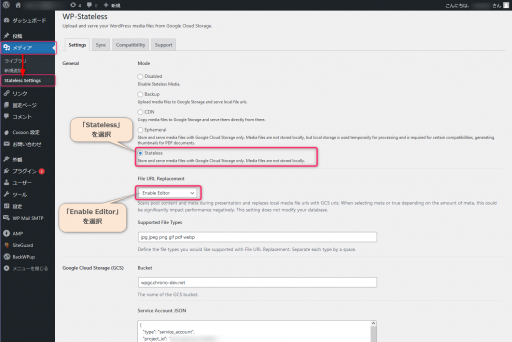
WP-Statelessの設定
Mode:「Stateless」
File URL Replacement:「Enable Editor」

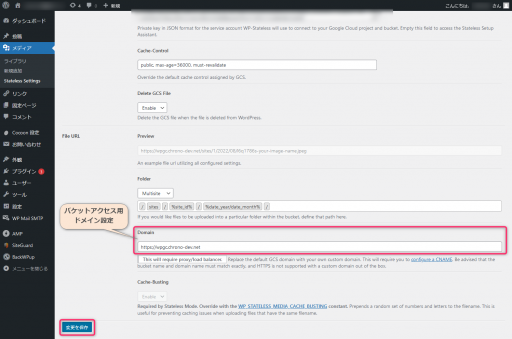
「Domain」にバケットアクセス用ドメイン名を設定

これで設定完了
Cloudflareキャッシュルール設定
WordPressの管理画面などは設定切り替え後すぐに反映してほしいので
キャッシュから外す設定を追加
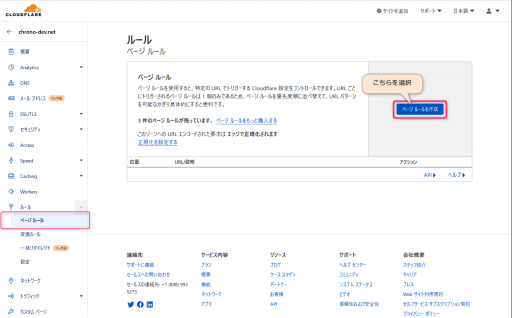
Cloudflareの管理画面から「ルール」の「ページルール」を選択
「ページルールを作成」を選択して作成ページへ

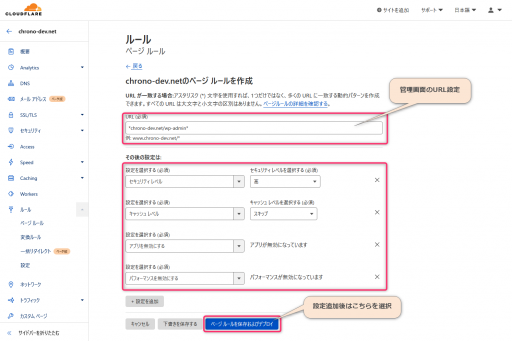
1つ目のルール(ページ)
・「chrono-dev.net/wp-admin」:WordPress管理画面
■設定項目
セキュリティレベル:高
キャッシュレベル:スキップ
アプリを無効にする
パフォーマンスを無効にする

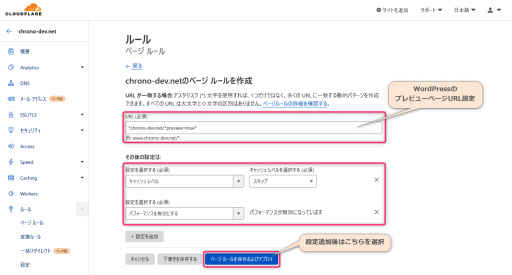
2つ目のルール(ページ)
・「chrono-dev.net/preview=true*」:WordPressプレビューページ
■設定項目
キャッシュレベル:スキップ
パフォーマンスを無効にする

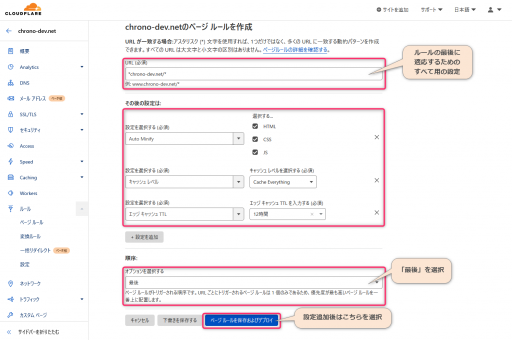
3つ目のルール(ページ)
・「chrono-dev.net/」:すべてのページ
最後はキャッシュしてほしいページを指定
■設定項目
Auto Minify:HTML、CSS、JS
キャッシュレベル:Cache Everything
エッジキャッシュTTL:12時間

最後にこの設定したルールの優先順位を変更
1.「chrono-dev.net/wp-admin」:WordPress管理画面
2.「chrono-dev.net/preview=true」:WordPressプレビューページ
3.「chrono-dev.net/*」:すべてのページ
この順番で設定
そうすることで管理画面およびプレビューページ以外はすべてキャッシュされることになります

これでCloudflareのキャッシュルール設定は完了

